Per migliorare la lettura, ordinare i contenuti è una priorità. Scopriamo insieme come utilizzare la gerarchia tipografica nei nostri lavori.
Partiamo dalle basi. Se non hai idea di cosa sia la gerarchia tipografica, prova a guardare una qualsiasi pagina di quotidiano e ti accorgerai che ci sono sempre un titolo, un sottotitolo e una body copy, cioè un testo più o meno lungo.
Oraganizzare gerarchicamente i contenuti aiuta il lettore a “navigare” attraverso le pagina di una rivista, ad esempio, per trovare con facilità le informazioni di interesse.
Da qui è facile capire che la gerarchia tipografica in realtà coinvolge qualsiasi tipologia di lettura: dal semplice biglietto da visita, ai quotidiani online. Quindi è importantissimo che sia ben organizzata, per favorire e migliorare la user experience.
Vediamo insieme quali sono i tre livelli di lettura di cui tener sempre conto e come migliorare la leggibilità in qualsiasi situazione di lettura.

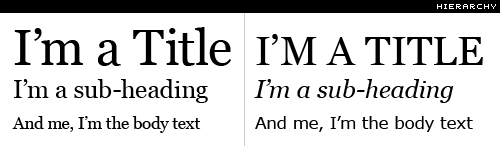
1- Il titolo
Questo elemento è la partenza di qualsiasi lettura: dovrà quindi essere bene evidente, possibilmente di massimo 4 parole e il corpo del carattere facilmente leggibile anche ad una prima, veloce occhiata.
2- Il sottotitolo
E’ il punto di collegamento tra il titolo e il contenuto da leggere. Solitamente contiene un abstract, un riassunto di quello che andremo a leggere nel corpo del testo e consente di organizzare graficamente il testo in sezioni.
3. La Body Copy
A questo livello, troviamo il corpo del testo vero e proprio. La nostra preoccupazione, in questo caso, sarà riuscire a mantenere una buona lettura perché probabilmente il corpo del carattere sarà minore.
A questo punto, come possiamo differenziare queste tre diverse sezioni del nostro testo? Anche in questo caso esistono svariate opzioni.
– Giocare con la grandezza dei font
E’ il modo più semplice per separare i contenuti, utilizzando sempre lo stesso font per tutto il progetto.
– Combinare font contrastanti
Come serif (con le grazie) a un font sans serif (senza grazie) o utilizzando le varie opzioni che uno stesso font possiede per differenziarlo a seconda del peso che deve avere all’interno della struttura grafica.
– Fare attenzione alla spaziatura
L’equilibrio tra parte bianca e parte scritta del testo è fondamentale per garantire una buona lettura. Stiamo attenti, quindi, a utilizzare font facilmente leggibili anche se piccoli e a non comporre righe di testo troppo lunghe che l’occhio umano legge a fatica.
– Aggiungere colore
Utilizzare una tinta in linea con il design scelto aiuta subito a differenziare i livelli di lettura e ad attirare l’occhio nella direzione desiderata.
– Creare movimento
Per la tua impaginazione, prova a seguire delle linee, delle forme, gioca con il positivo e il negativo e con le immagini. Vedrai che la lettura risulterà più piacevole!
Ti sono servite queste indicazioni? Ricordati della gerarchia tipografica quando devi realizzare prodotti particolarmente “corposi” e strutturati come cataloghi e libri. E affidati alla nostra esperienza per scegliere la giusta carta su cui stampare il tuo progetto editoriale, per dare il massimo risalto al tuo lavoro grafico.
Foto:George Kvasnikov/DRIBBLE


 PROVACI A 0,90 €
PROVACI A 0,90 €